Color
Color distinguishes the Customer.io brand, adding meaning, energy, and depth to our identity. Use color appropriately through all expressions of our brand to enforce a consistent and recognizable brand experience.
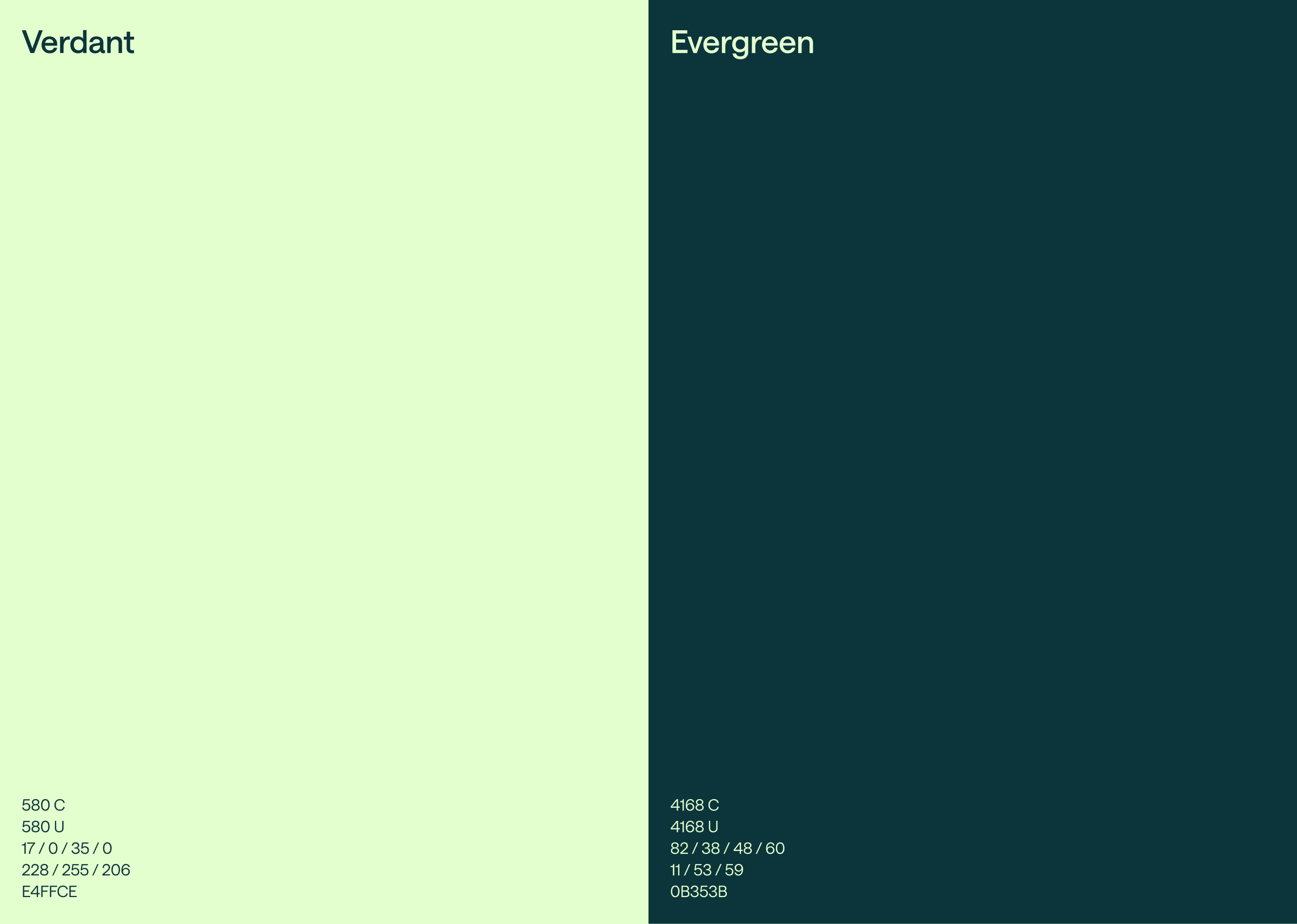
Primary palette
These colors comprise the official Customer.io palette. They should be the foundation for any visual communication and will cover most of your color needs.

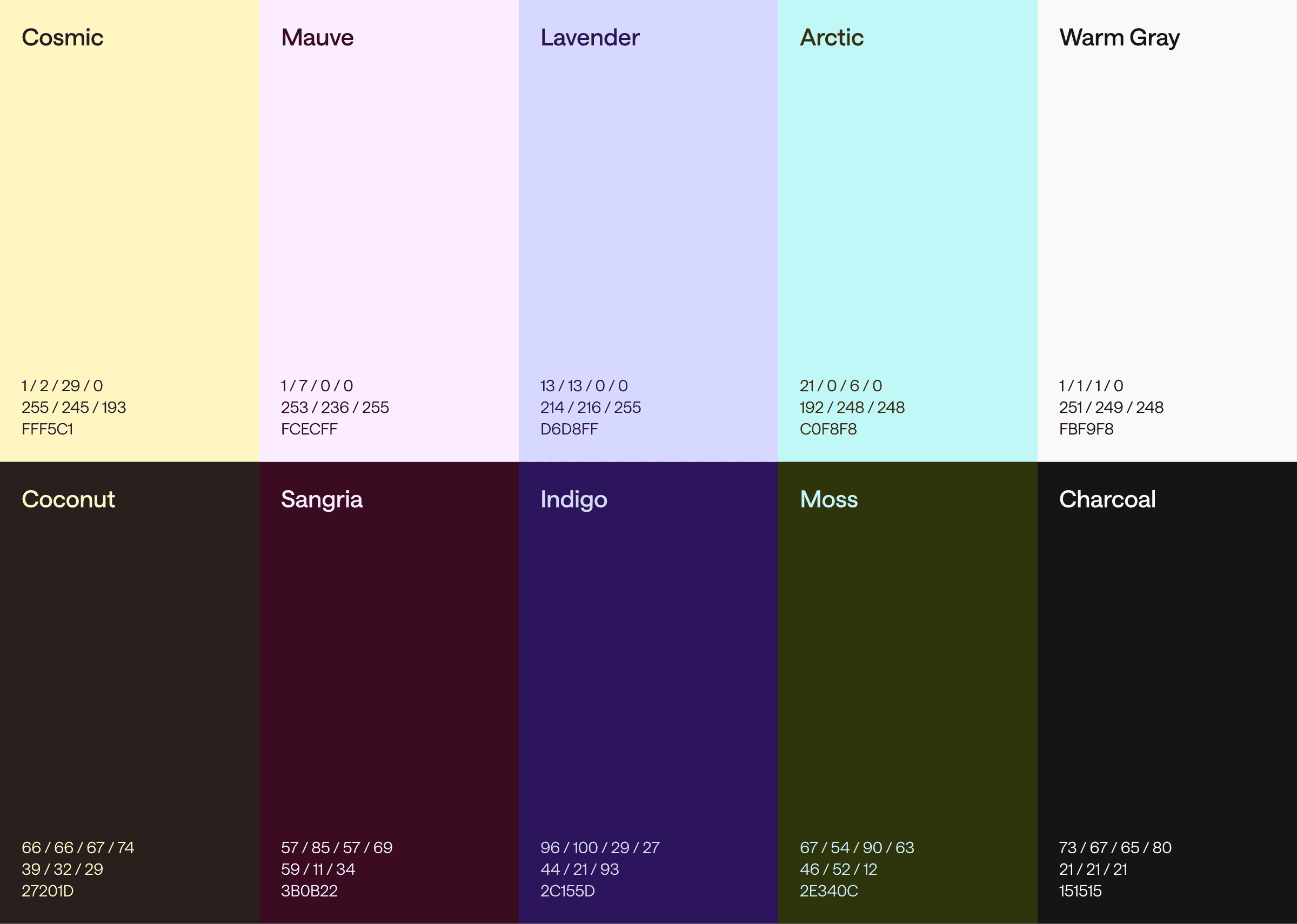
Secondary palette
Our secondary color palette should be used to complement our primary palette and create hierarchy throughout the brand experience.

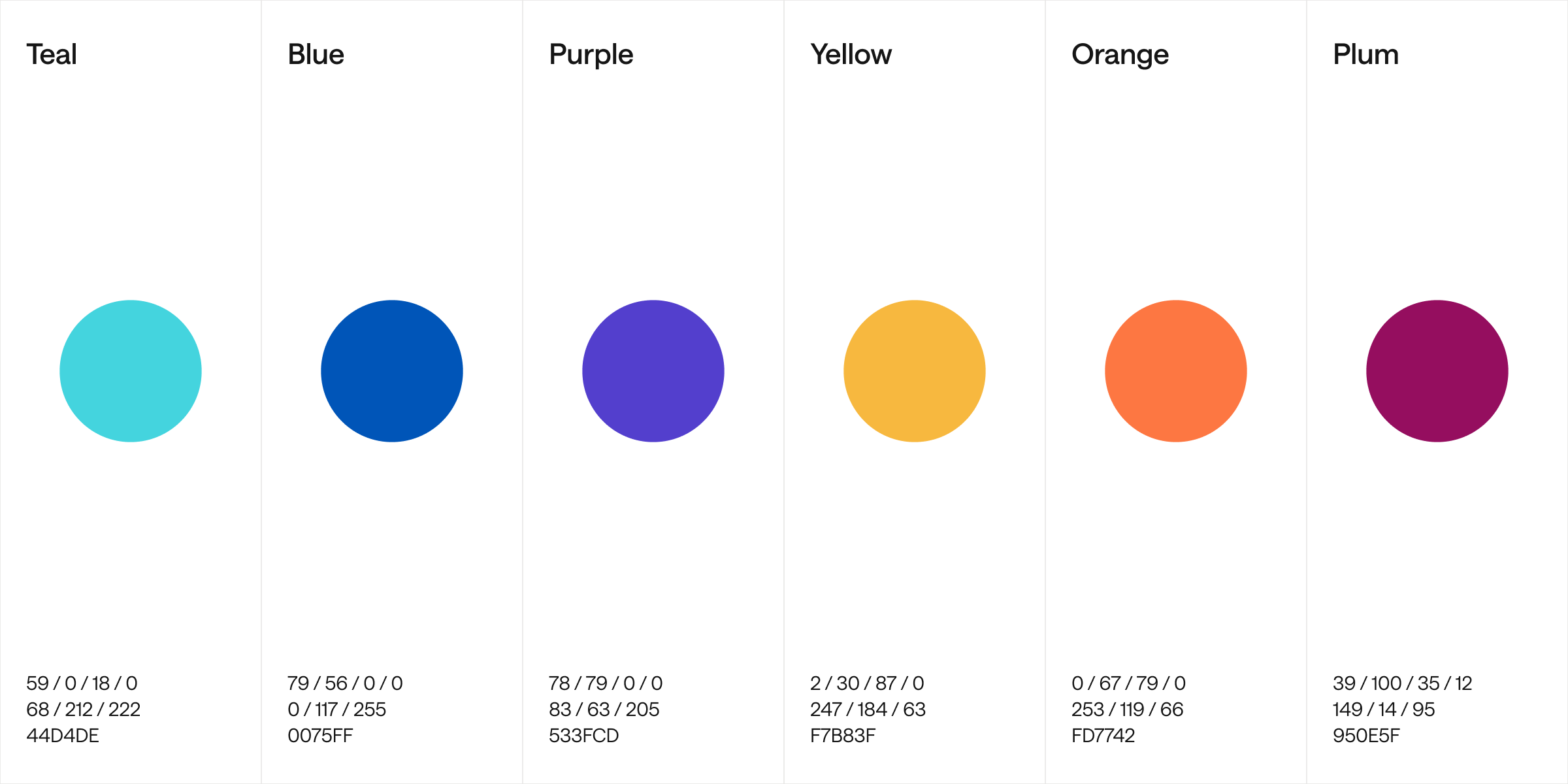
Tertiary palette
The tertiary palette is used for color accents within the brand. It complements compositions that utilize the primary and secondary palettes.

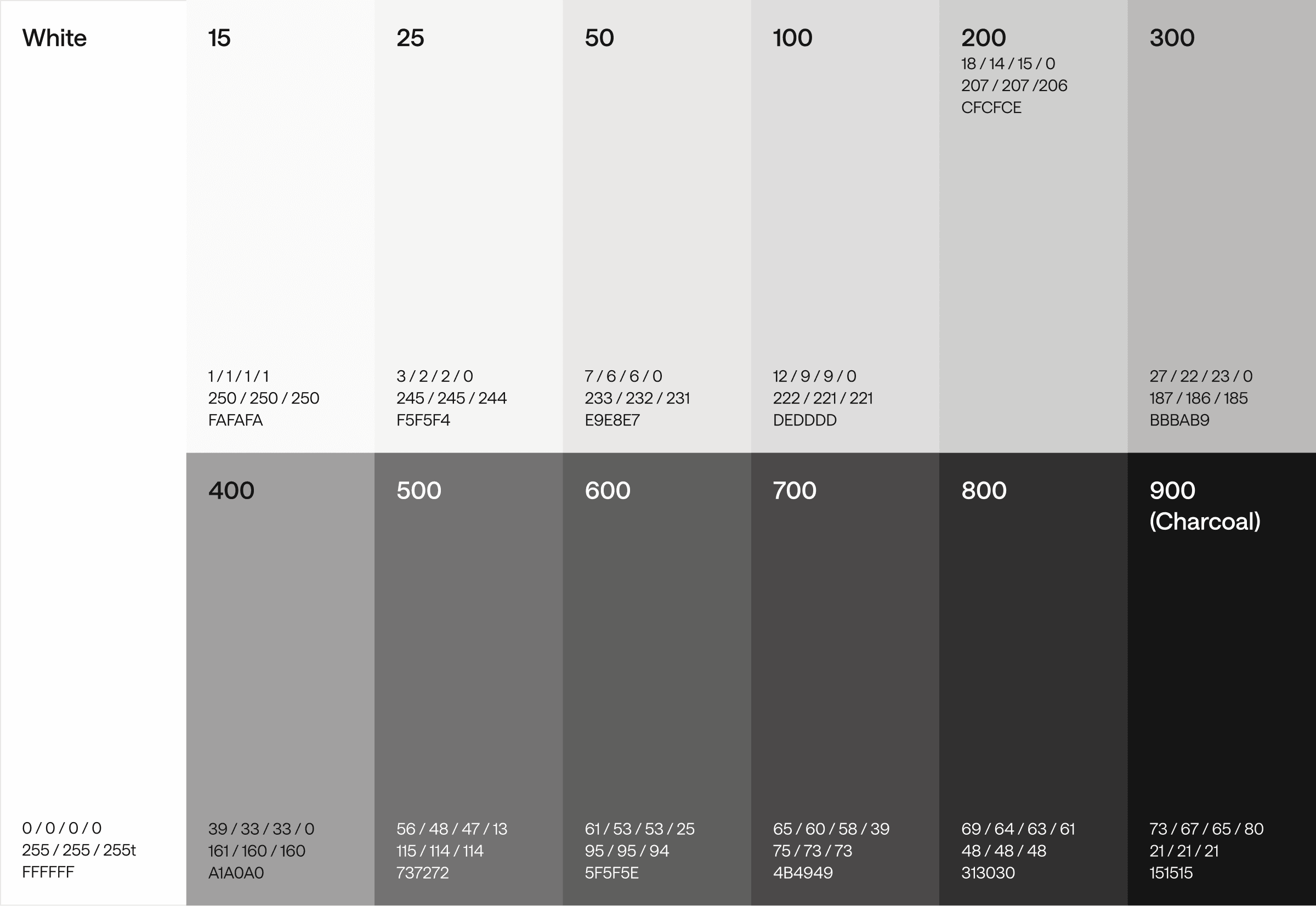
Color Grayscale
Our grayscale palette provides flexibility for digital branding. It supports digital brand components such as interface backgrounds, text UI, borders, dividers, and drop shadows.

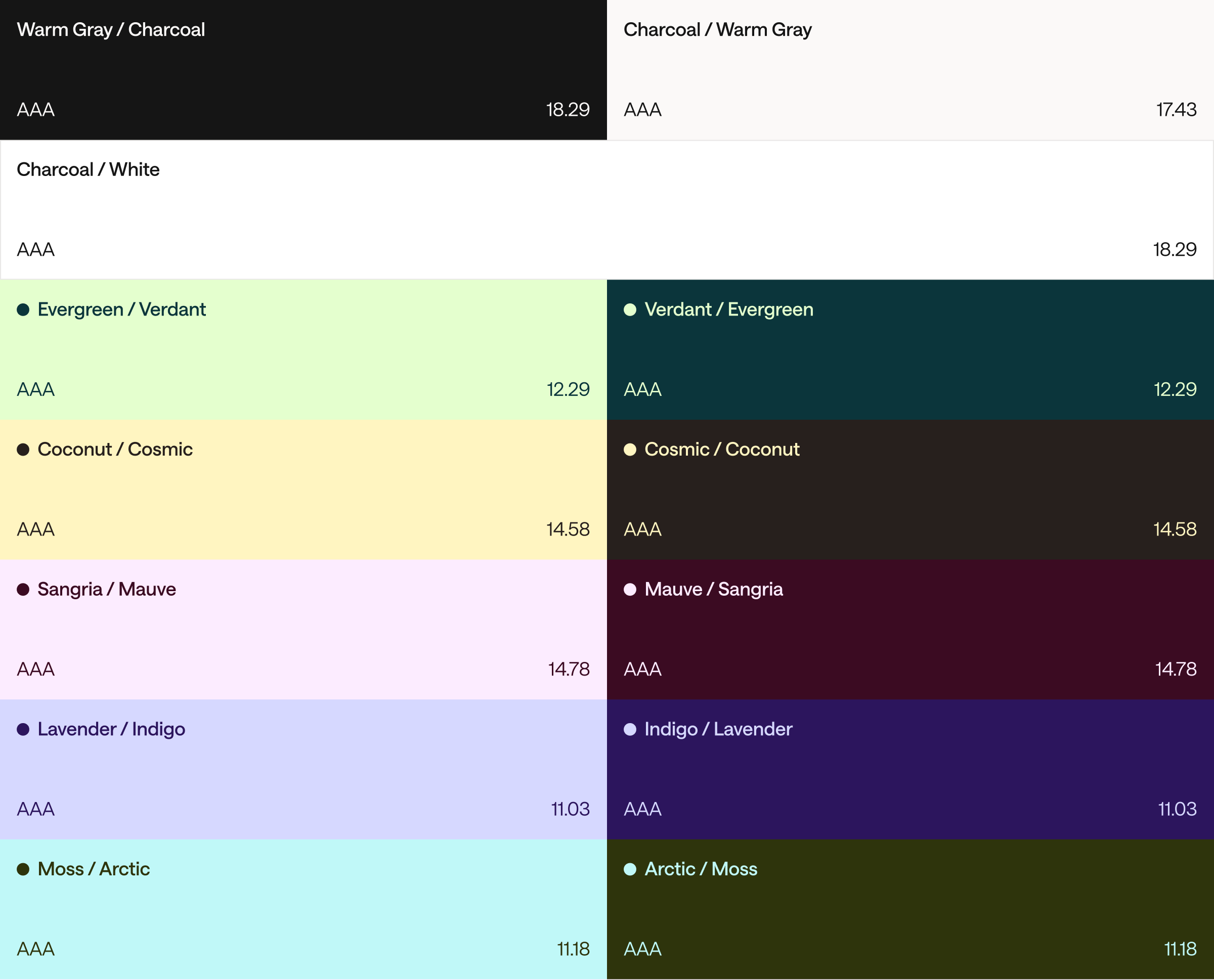
Accesibility
When used correctly, these approved color combinations meet WCAG’s AA requirements for normal text, large text, and UI components.

Themes
Themes employ a blend of light and dark shades, which, when used together, form a unique theme. This table illustrates how our colors adapt and interact with each other.

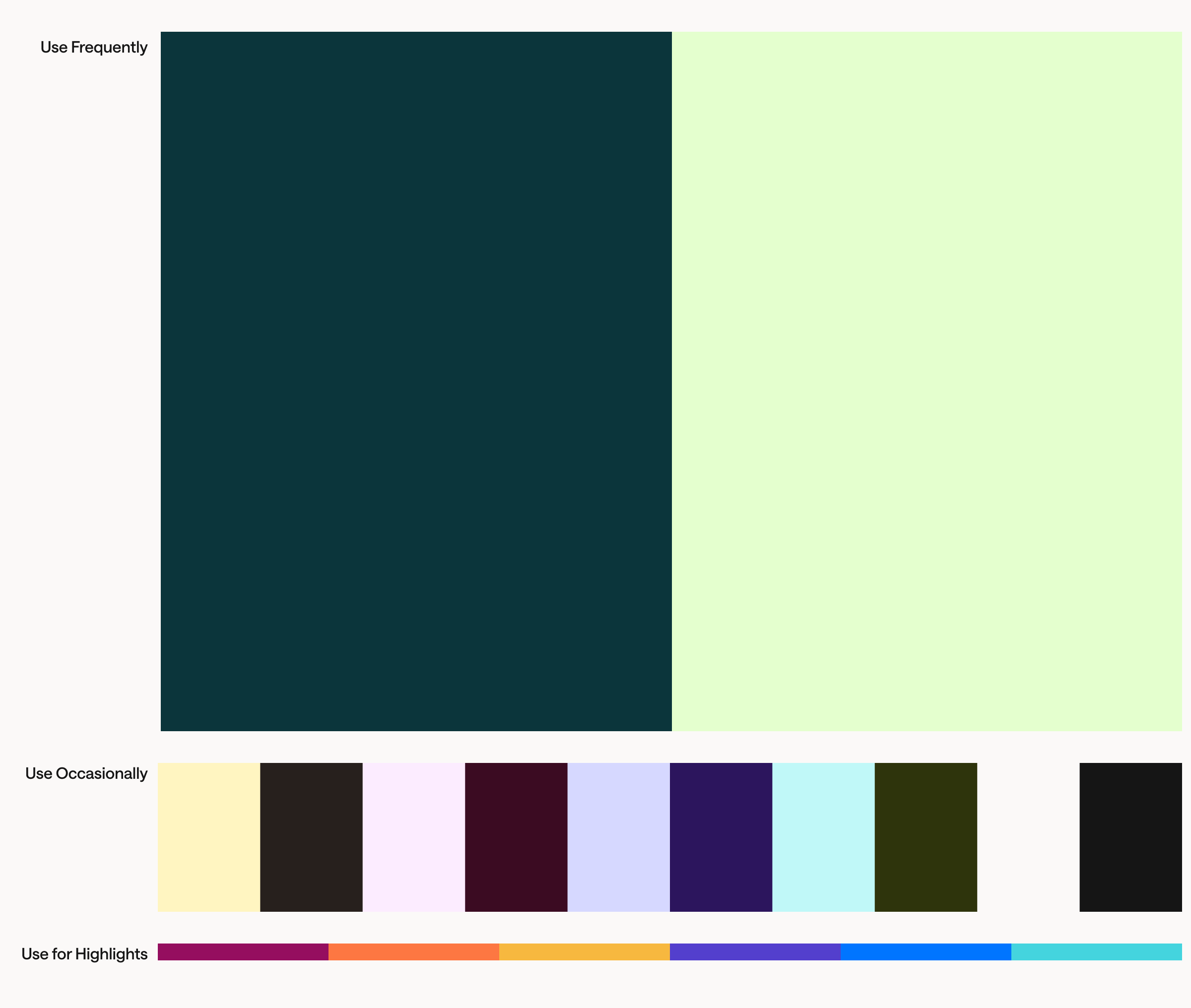
Usage
This table illustrates the distribution of our color system across the brand.

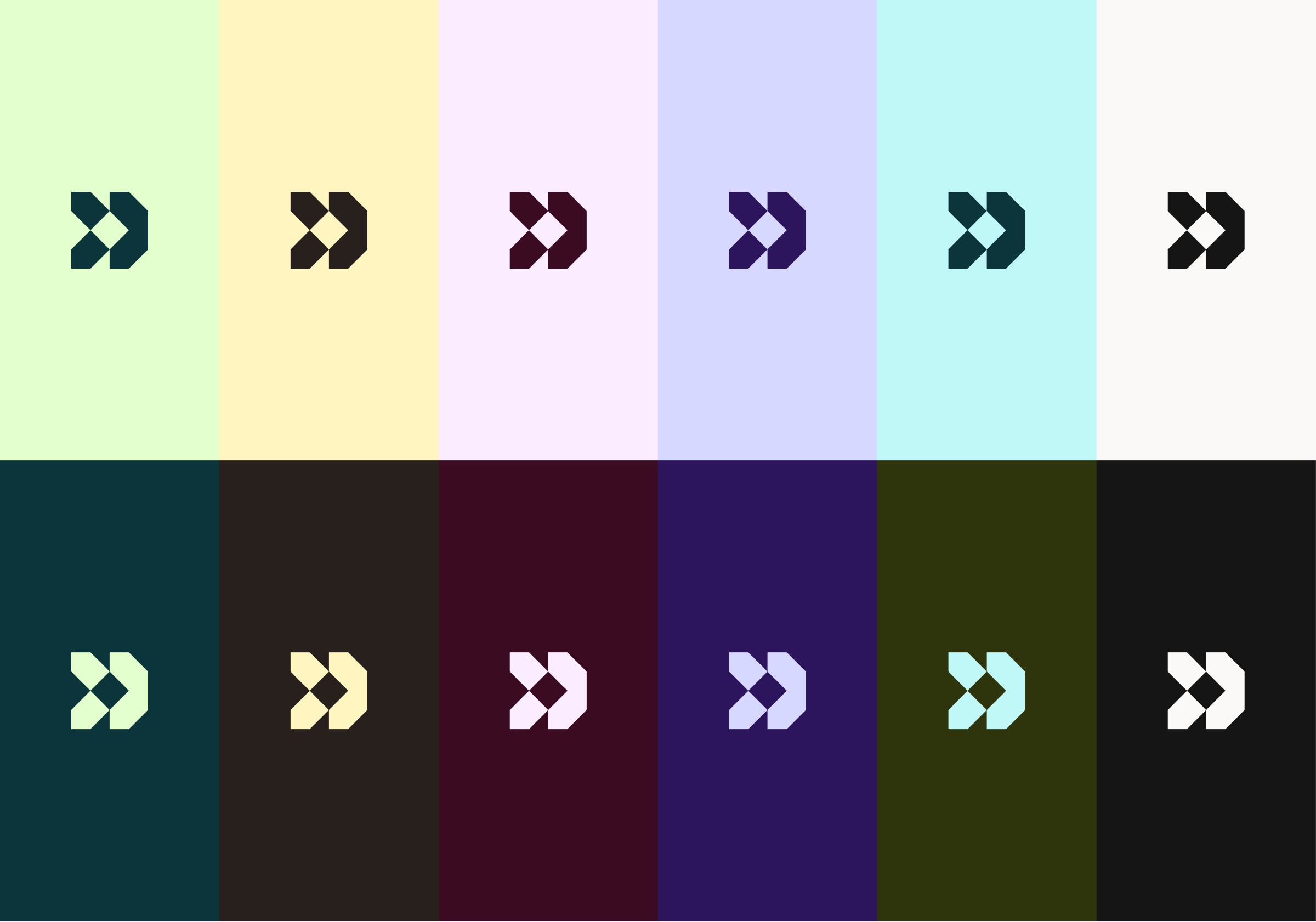
Logo and color
This table demonstrates how our logo interacts with our themes.

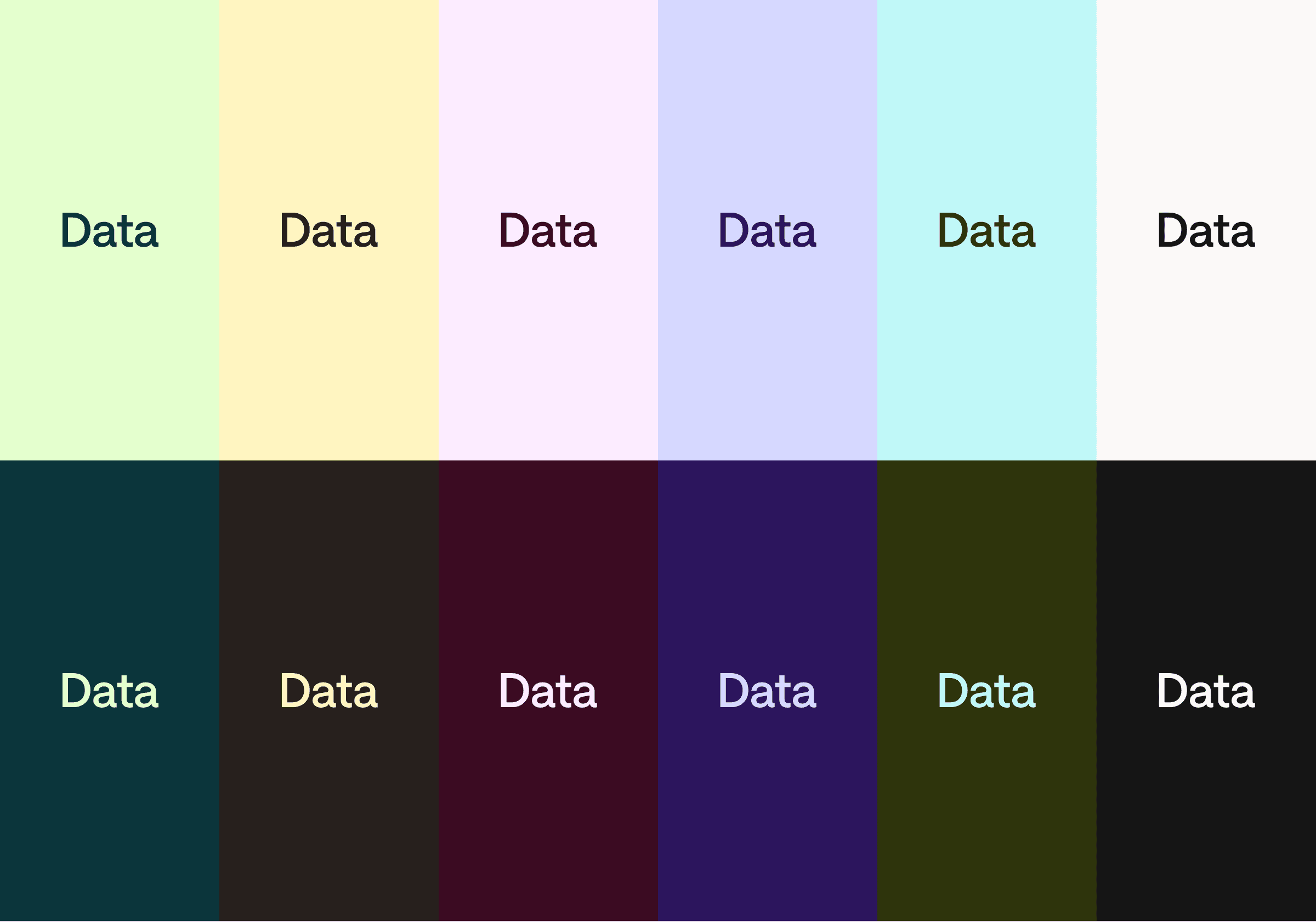
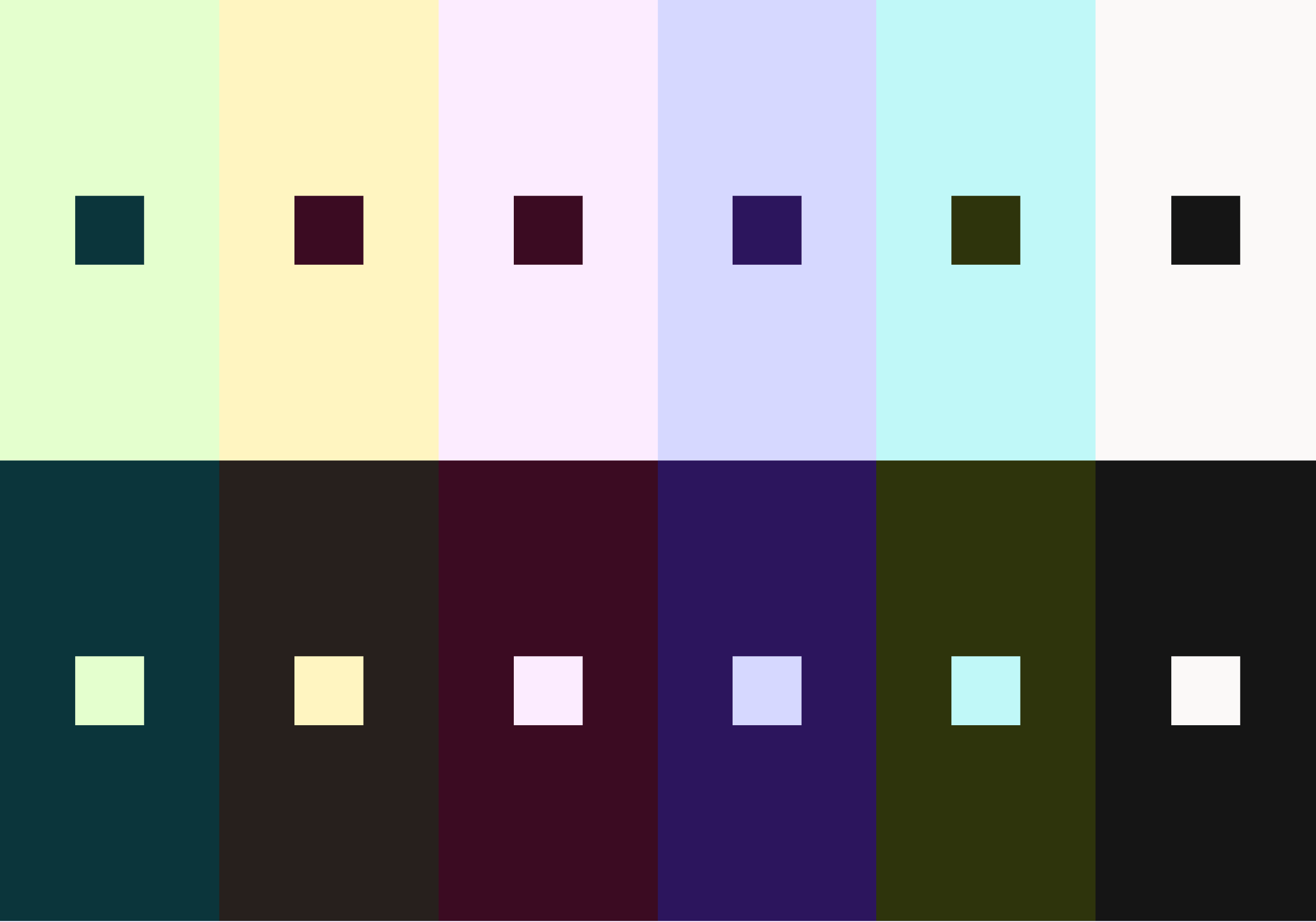
Text and color
This table demonstrates how text color interacts with our themes.